In $HOME/houdini12.x add a directory “config”, if it does not already exist. Next, the Houdini installation location is needed to grab the config file of lower path precedence and edit a copy of it. If you are unsure of the install location do any…
- from inside Houdini, windows menu -> shell
- source houdini_setup to get a proper environment
- use the Houdini Command Line Tools in windows
whichever prompt you now have simply enter echo $HFS if in *nix or echo %HFS% if in windows.
** NOTE ** Windows users may get a slightly funny looking value such as… C:\PROGRA~1\SIDEF~1\HOUDINI~1.101 –this is a legacy DOS 8.3 FAT name or DOS SFN — What this means and why it exist is beyond the scope of this post, but suffice it to say, if too difficult to decipher actual location, simply put the SFN into the windows explorer address bar and [ENTER] and it will resolve to the actual location.
Now that the intallation folder is known, copy from installed path/houdini/config/scheme file to $HOME/houdini12.x/config/scheme file
replacing “installed path” with your installation path, “scheme file” with either 3DSceneColors.wb (if altering Dark) or 3DSceneColors.bw (if altering Light) and 12.x with 12.0 or 12.1 (most likely works in earlier versions but is untested).
Somewhere along the line (or maybe I hadn’t initially noticed) the ability to set two viewport colors snuck into these files. Lets take a look inside, but 1st close Houdini. Open the scheme file copy made in $HOME/houdini12.x/config in a text editor ie kate, gedit, wordpad etc … The scheme files contains many options and most are pointless to change, as changing one tends to lead to changing another to keep the color scheme from becoming a mess, so best to start with those below adjusting others only as needed. We are interested in:
BackgroundColor: 0.70 0.70 0.70 # background color
BackgroundBottomColor: 0.45 0.33 0.22 # background color at bottom of viewport
at the top of the file control the gradient, and further down ….
GridColor: 0.10 0.10 0.10 # reference plane
.. .as noted, controls the grid color, which in most cases will also need to be changed to keep it from getting lost in the gradient colors.
If editing Light scheme you might be surprised to learn it already has a beyond subtle gradient. Feel free to play around with the RGB float values, but remember to save and restart for changes to take effect.
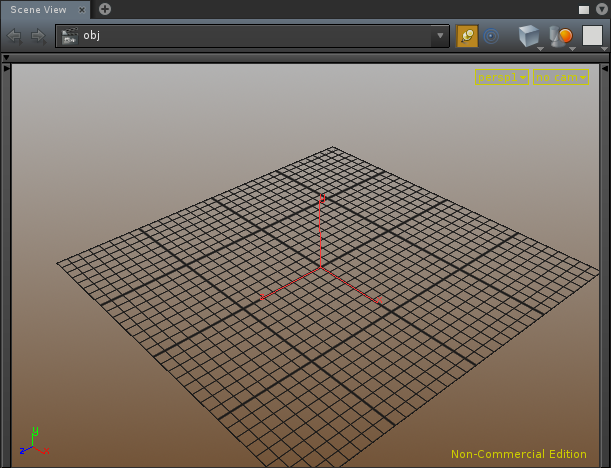
Through experimentation, the brown gradient shown can be achieved with…
BackgroundColor: 0.70 0.70 0.70 # background color
BackgroundBottomColor: 0.45 0.33 0.22 # background color at bottom of viewport
or for a nice fading blue …
BackgroundColor: 0.70 0.70 0.70 # background color
BackgroundBottomColor: 0.14 0.28 0.75 # background color at bottom of viewport
and in both cases I altered the grid to have it stand out as …
GridColor: 0.10 0.10 0.10 # reference plane
That should about do it. If you want two gradient themes you can override both the light and the dark themes. If you mess up or a lot of warning get spit out on Houdini load, you can always copy a fresh version of the file back to $HOME/houdini12.x/config and give it another go. Happy customizing!